
Casestudie workload migratie platform
Systeem voor databasemanagement en servermigraties
Overzicht
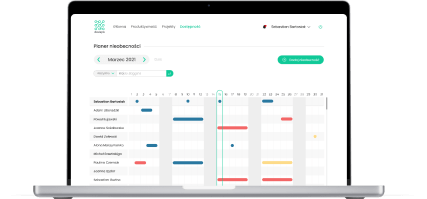
Onze klant was bezig met de ontwikkeling van een vernieuwde versie van een applicatie voor het management van servermigratie. Om de applicatie transparanter en gebruiksvriendelijker te maken dan de verouderde versie had deze een volledig nieuwe lay-out nodig.
Overzicht

De bedrijfsbehoeften
De interface van het vorige systeem was verwarrend, waardoor het werk minder efficiënt verliep. Het slechte ontwerp maakte dat de app niet intuïtief en onleesbaar was. De moeizame gebruikerservaring werd ook teweeggebracht door het feit dat de oplossing voortdurend werd uitgebreid met nieuwe functies, waardoor de UI nog complexer werd.
Het doel was dan ook om de fouten uit de vorige versie te voorkomen. De nieuwe lay-out moest ruimte bieden voor applicatieontwikkeling.
Onze uitdaging
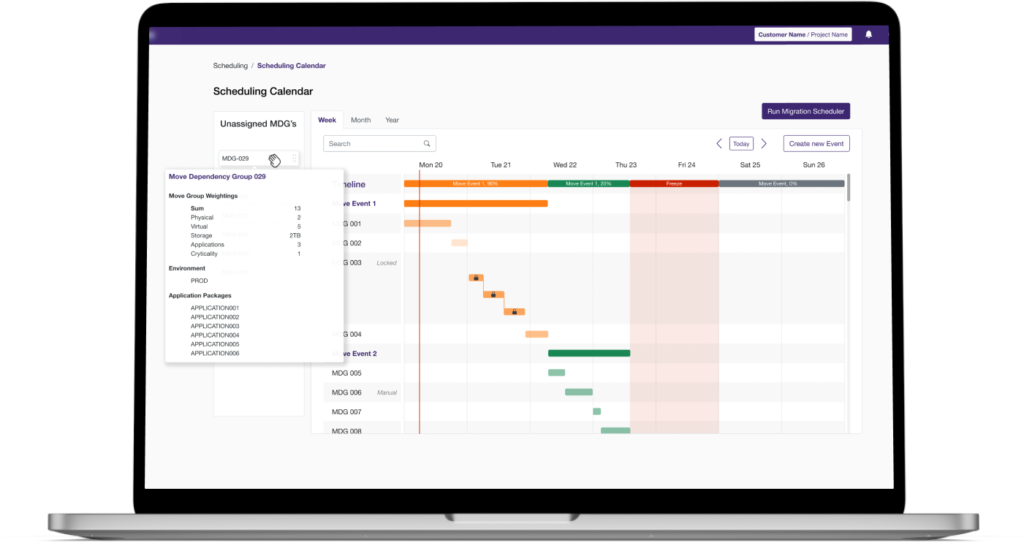
De belangrijkste uitdaging was de vormgeving van de applicatie. De back-end ervan was zeer complex. De oplossing bevatte veel functies met betrekking tot migratiemanagement, waaronder: het invoeren van ruwe gegevens, het verwerken ervan, het verpakken ervan in migratiegroepen, het bepalen van migratiedeadlines en het omvormen van handmatige activiteiten naar taken.
Om het meest efficiënte en gebruiksvriendelijke ontwerp te creëren moesten we alle processen leren begrijpen om vervolgens te kunnen bepalen welke functies essentieel waren en welke voor het oog van de gebruiker verborgen konden blijven indien deze niet noodzakelijk waren voor de werking van de applicatie.
Onze aanpak van het proces
We werkten op basis van design sprints als onderdeel van een agile methode die uit 7 fasen bestond.
Ontdekking
We begonnen met het onderzoeken en analyseren van het project om het maximale uit de bedrijfsbehoeften te kunnen halen. De gegevens waarop we ons baseerden verzamelden we bij bedrijfsanalytici en tijdens onze vergaderingen met klanten van de stakeholders.
Planning & ideeënvorming
Op basis van alle verzamelde informatie begonnen we met het maken van een plan en stelden we subdeadlines.
De eerste stap in de cyclus was de ideeënfase, waarin we de eerste ontwerpschetsen maakten over de wijze waarop de visualisaties een weerspiegeling moesten vormen van de vereisten.
Ontwerp
In deze fase maakten we de eerste mock-ups en low-fidelity wireframes. Dit was het volgende punt in de cyclus van het proces waar we na de volgende fase bij terug zouden komen, om op die manier nog betere ontwerpen en uiteindelijk nóg interactievere mock-ups te maken
Feedback
We organiseerden systematische workshops met stakeholders. Elke bijeenkomst was toegespitst op creatieve probleemoplossing en verificatie van aannames. De mock-ups werden aan de klant getoond, zodat deze te allen tijde controle had over de productvisie.
Testen
Na alle updates gingen we over naar de testfase. De gebruikerservaring was voor ons het belangrijkst en de eindgebruikers verifieerden of het ontwerp aan de behoeften van echte gebruikers voldeed.
We deden nog een aantal aanpassingen en vervolgens was de app klaar voor de volgende stap.
Ontwikkelen
We droegen de mock-ups en protocollen over aan het ontwikkelteam en ondersteunden hen met de noodzakelijke inzichten gedurende de hele ontwikkeling. We gaven eveneens feedback op de productieversie om ervoor te zorgen dat alles er precies uitzag zoals we hadden gepland.
Bespreek met ons hoe we jouw toekomst kunnen vormgeven
Het resultaat
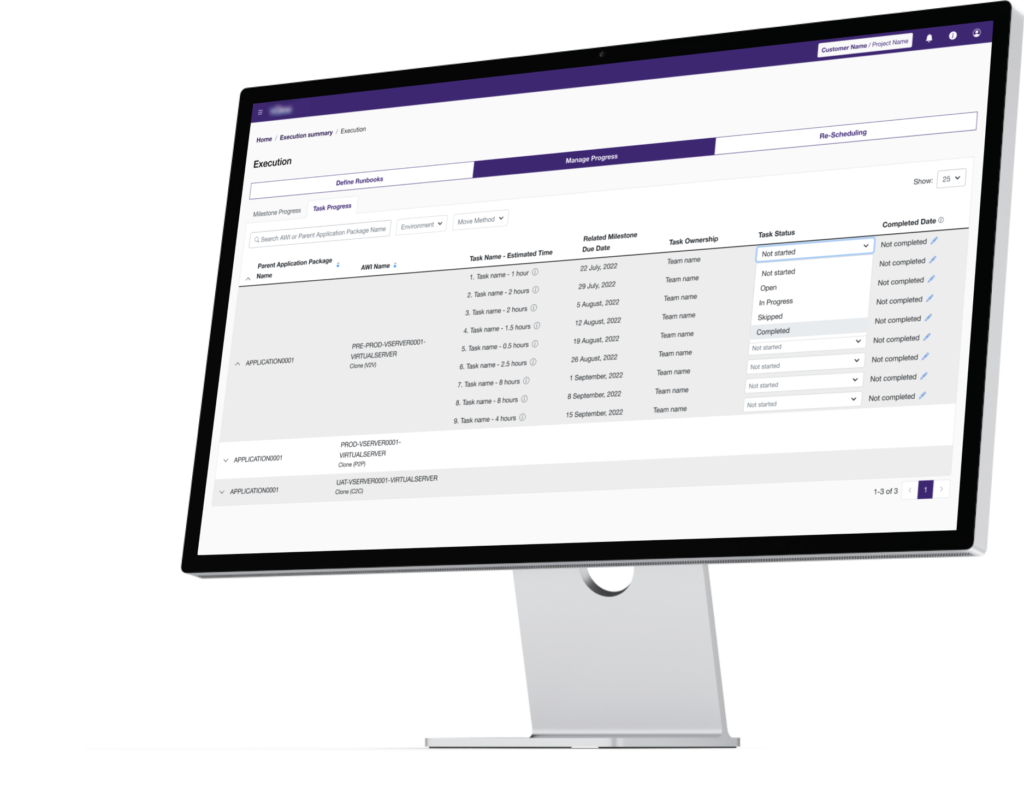
Het belangrijkste doel van het project werd behaald. We moderniseerden de interface van de applicatie. We creëerden 5 mock-ups voor de modules en de interface bevatte de minimaal noodzakelijke informatie voor het proces (van de zeer uitgebreide back-end maakten we een front-end die alleen de nuttige elementen toonde). Het gebruik van de app en de werkefficiëntie namen toe dankzij de vereenvoudigde structuur en het duidelijke ontwerp.


Dit was de derde softwareversie, waarvan 90% van de gebruikers aangav het huidige ontwerp beter te vinden dan wat zij tot dusver hadden gebruikt.
Nauwe samenwerking met business en gebruikers hielp bij het creëren van een product met enorme lagen van UX en UI, met een algemene beoordeling van het prototype van 8,5/10.

Start een projecta met Devapo
Niet iedereen let op de details. Wij wel.